@ïda
Contexte :
Dans le cadre de la digitalisation de RTE, on m’a demandé d’améliorer l’ergonomie de l’outil interne « @ïda ».
Il s’agit d’un outil de gestion du temps et des activités permettant de superviser le planning des différents acteurs d’un projet.
Il est principalement utilisé pour la gestion des demandes d'absence, la saisie du télétravail et des congés annuels.
Problématique :
Comment assurer un guidage optimal dans l'outil de gestion du temps '@ïda' ?
1) Comprendre la source des frustrations
"J’ai débuté mon analyse par une enquête de satisfaction, réalisée à travers un sondage et une série d’interviews."
35 sondés
6 interviews
Résumé
Avant :
Avant :
Après :
@ïda répond-il a vos besoins ?
45%
de réponses plutôt négatives
Demande d’absence
Saisie de télétravail
Demande d’alimentation CET
Pointage technique
Consultation de mon planning
Un guidage optimisé
Êtes-vous satisfait du logiciel ?
58%
Après:
de réponses plutôt négatives
"Quelles sont les fonctionnalités que vous utilisez le plus souvent ?"
Même si @ïda possède toutes les fonctionnalités dont les salariés ont besoin pour réaliser leurs tâches, celles-ci deviennent longues et pénibles en raison d’une mauvaise organisation, comme l’illustre cette carte d’expérience pour une demande d’absence.
Difficulté à trouver une solution à un problème
Beaucoup de jargon peu ou pas compréhensible.
Trop de jargon, peu ou pas compréhensible
Vision du planning floue et mal définie.
Éléments importants masqués en raison d’un manque de “responsive” design.
Parcours utilisateurs longs et compliqués.
2) Solutions
Des fonctionnalités adaptées à chaque métier.
Les utilisateurs faisaient face à une charge de travail trop importante, car toutes les fonctionnalités de tous les métiers de RTE étaient visibles dans l’outil. L’utilisateur se retrouvait ainsi avec une interface surchargée de fonctionnalités, même s'il n’en utilisait pas la moitié.
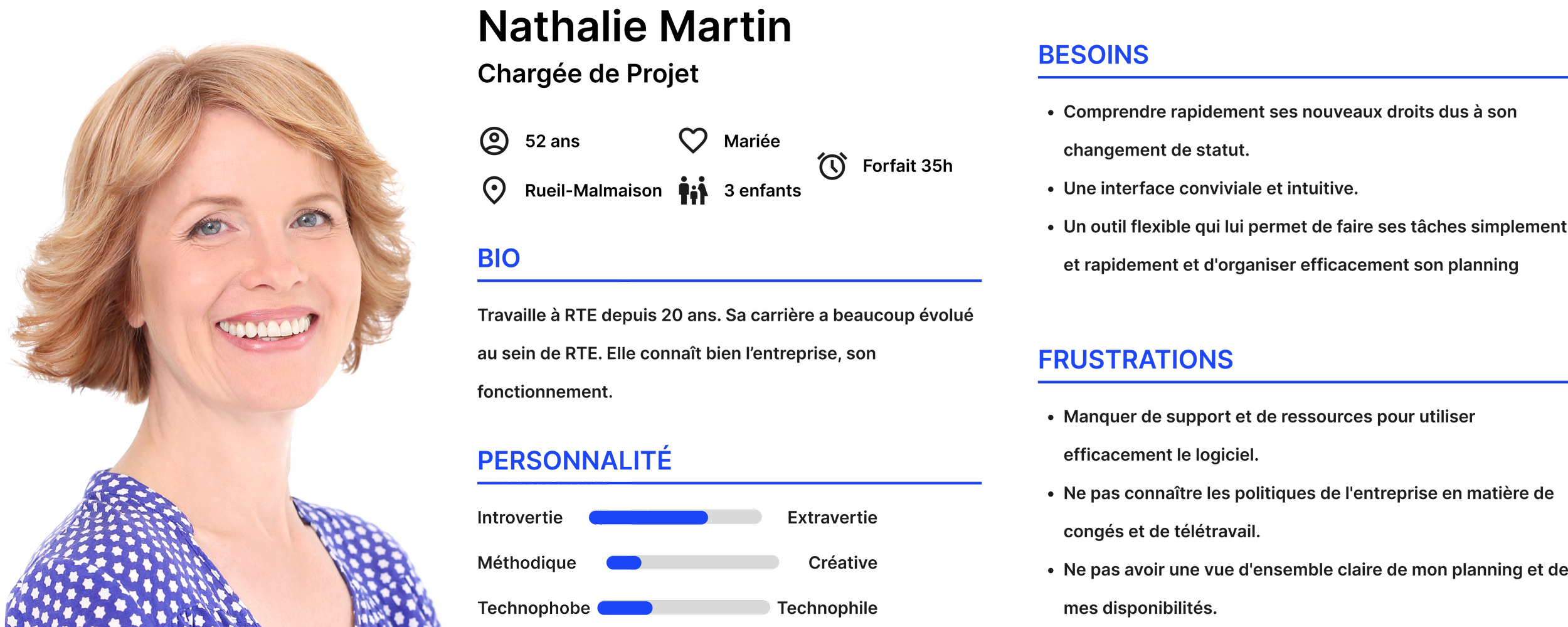
Prenons pour exemple ce persona
Parcours utilisateur - Demande d’absence
"Pas intuitif, mise à jour tardive, manque de clarté."
"Trop de complexité et d'informations dont la plupart n'ont d'intérêt que pour très peu de monde. Pas de notifications par e-mail."
"La vision synthétique de l'onglet planning est très peu lisible. L'adaptation des fenêtres à la dimension des écrans."
"Chaque tâche prend un temps fou, on se perd beaucoup dans le site. Il y a des moyens différents de poser des RTT, je m'y perds un peu."
Les fonctionnalités sélectionnées, ainsi que l’ajout de quelques nouvelles :
Demande d’absence
Contacter votre gestionnaire
Demande d’alimentation CET
Situation
Saisie ponctuelle de télétravail
Saisie récurrente de télétravail
Plannification provisoire
Chatbot
Notification
Un parcours utilisateur conçu de manière à ce qu'à chaque tâche, l'utilisateur ait toujours à disposition les informations nécessaires pour accomplir ses actions.
Un calendrier qui, grâce à un code couleur, permet à l’utilisateur d’avoir rapidement une vue d'ensemble de son planning et des jours d'absence pris ou non.
Un rappel du nombre de jours de RTT, de congés, etc., permettant à l’utilisateur de planifier au mieux ses absences.
Un emploi du temps qui permet à l’utilisateur de voir quels jours il peut prendre des vacances, ou non.
3) Retours
100 % des utilisateurs estiment disposer de toutes les informations nécessaires pour faire une demande d'absence et saisir le télétravail.
“Ça fonctionne bien”
"J’ai beaucoup moins galéré que dans la version précédente. C’est plus clair."
“C’est clair, je trouve tout de suite l’information”
"Ce que je considère comme quelque chose de pénible, que je rechigne à y aller, je me dis que c’est simple et que ça ne me prend pas de temps."
“Pour moi, positionner les jours de télétravail sur une période donnée c’est un game changer”